Table of Contents
What is CSP full form and what does it do ?
CSP full form is Content Security Policies (CSP) and here in this article, we will learn how to fix Magento 2 CSP warnings using a custom module. It is a powerful tool to mitigate against Cross Site Scripting (XSS) and related attacks, including card skimmers, session hijacking, clickjacking, and more. Web servers send CSPs in response HTTP headers (namely Content-Security-Policy and Content-Security-Policy-Report-Only) to browsers that whitelist the origins of scripts, styles, and other resources. Together, CSPs and built-in browser features help prevent:
- Loading a malicious script from an attacker’s website
- A malicious inline script from sending credit card info to an attacker’s website
- Loading a malicious style that will make users click on an element that wasn’t supposed to be on a page
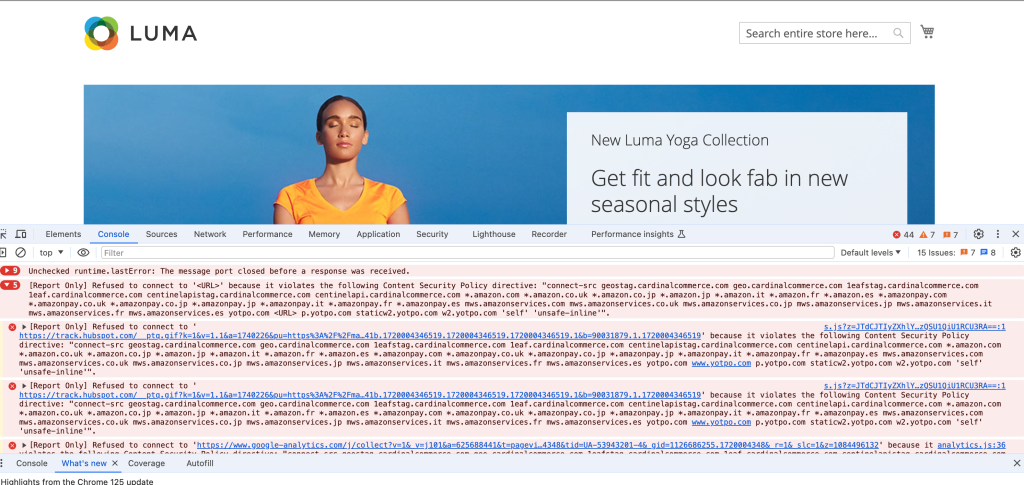
As of version 2.3.5, Magento supports content security policy headers and provides ways to configure them. (This functionality is defined in the Magento_Csp module.) Magento also provides default configurations at the application level and for individual core modules that require extra configuration. Policies can be configured for adminhtml and storefront areas separately to accommodate different use cases. Magento also permits configuring unique CSPs for specific pages. Magento 2 CSP Warnings look like below:

Content Security Policy can work in two modes:
report-only– In this mode, Magento reports policy violations but does not interfere. This mode is useful for debugging. By default, CSP violations are written to the browser console, but they can be configured to be reported to an endpoint as an HTTP request to collect logs. There are a number of services that will collect, store, and sort your store’s CSP violations reports for you.restrict mode– In this mode, Magento acts on any policy violations.
Configure a module’s CSP mode
To fix the Magento 2 CSP warnings we have to set the CSP mode in a custom module by editing the module’s etc/config.xml file. To set the mode to restrict, change the value of the default/csp/mode/admin/report_only and/or the default/csp/mode/storefront/report_only element to 0. To enable report-only mode, set the values to 1.
Example config.xml:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd">
<default>
<csp>
<mode>
<storefront>
<report_only>0</report_only>
</storefront>
<admin>
<report_only>0</report_only>
</admin>
</mode>
</csp>
</default>
</config>
How to Resolve Magento 2 CSP Warnings?
We can disable the Magento 2 CSP(Magento_Csp) module to fix these warnings. However, disabling it results in more possibilities of attacks on the store so it is better we use the second recommended approach to whitelist domains:
Whitelist a domain
You can add a domain to the whitelist for a policy (like script-src, style-src, font-src and others) by adding a csp_whitelist.xml to your custom module’s etc folder.
<?xml version="1.0"?>
<csp_whitelist xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Csp:etc/csp_whitelist.xsd">
<policies>
<policy id="frame-ancestors">
<values>
<value id="self" type="host">*.webiins.com</value>
</values>
</policy>
<policy id="img-src">
<values>
<value id="paypal" type="host">*.paypal.com</value>
<value id="data" type="host">'self' data:</value>
<value id="amazonPayment" type="host">https://static-na.payments-amazon.com</value>
<value id="paypalObjects" type="host">https://www.paypalobjects.com</value>
<value id="mediaamazon" type="host">https://m.media-amazon.com</value>
<value id="batbing" type="host">https://bat.bing.com</value>
<value id="facebookimg" type="host">https://www.facebook.com</value>
<value id="googleimg" type="host">https://www.google.com</value>
<value id="googleinimg" type="host">https://www.google.co.in</value>
</values>
</policy>
<policy id="frame-src">
<values>
<value id="self" type="host">*.webiins.com</value>
<value id="facebook" type="host">https://www.facebook.com</value>
<value id="webfacebook" type="host">https://web.facebook.com</value>
<value id="bigdoubleclick" type="host">https://bid.g.doubleclick.net</value>
<value id="payflowlinkframe" type="host">https://payflowlink.paypal.com</value>
</values>
</policy>
<policy id="form-action">
<values>
<value id="facebookaction" type="host">https://www.facebook.com</value>
<value id="payflowlink" type="host">https://payflowlink.paypal.com</value>
</values>
</policy>
<policy id="connect-src">
<values>
<value id="googleanalytics" type="host">https://www.google-analytics.com</value>
<value id="statsdoubleclick" type="host">https://stats.g.doubleclick.net</value>
</values>
</policy>
<policy id="script-src">
<values>
<value id="googletagmanager" type="host">https://www.googletagmanager.com/</value>
<value id="batbingsrc" type="host">https://bat.bing.com</value>
<value id="googleanalyticssrc" type="host">https://www.google-analytics.com</value>
<value id="googleadssrc" type="host">https://googleads.g.doubleclick.net</value>
<value id="googleanalyticssrc" type="host">https://www.google-analytics.com</value>
<value id="googleadservicessrc" type="host">https://www.googleadservices.com</value>
<value id="googlesrc" type="host">https://www.google.com</value>
</values>
</policy>
</policies>
</csp_whitelist>The following table describes each type of Content Security Policy Directive:
| POLICY NAME | DESCRIPTION |
|---|---|
default-src | The default policy. |
base-uri | Defines which URLs can appear in a page’s <base> element. |
child-src | Defines the sources for workers and embedded frame contents. |
connect-src | Defines the sources that can be loaded using script interfaces. |
font-src | Defines which sources can serve fonts. |
form-action | Defines valid endpoints for submission from <form> tags. |
frame-ancestors | Defines the sources that can embed the current page. |
frame-src | Defines the sources for elements such as <frame> and <iframe>. |
img-src | Defines the sources from which images can be loaded. |
manifest-src | Defines the allowable contents of web app manifests. |
media-src | Defines the sources from which images can be loaded. |
object-src | Defines the sources for the <object>, <embed>, and <applet> elements. |
script-src | Defines the sources for JavaScript <script> elements. |
style-src | Defines the sources for stylesheets. |
I trust this guide provides a clear understanding of resolving Magento 2 CSP warnings in Magento 2.